Bác 3 Duy
27/11/2024
Share
Có một số bạn đặt câu hỏi làm thế nào để show thuộc tính sản phẩm ra trang sản phẩm như thế nào ? nay mình sẽ hướng dẫn bạn cách show sản phẩm ra trang sản phẩm
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
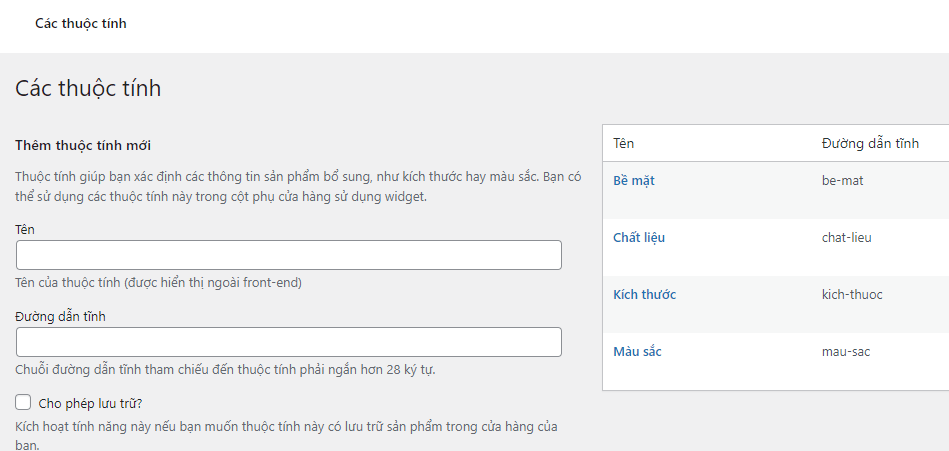
Thuộc tính sản phẩm là gì ?
Thuộc tính sản phẩm là các thông tin chi tiết và đặc tính riêng biệt của từng mặt hàng như: Màu sắc, kích thước, hoa văn, chất liệu… Chọn càng nhiều thuộc tính sẽ càng giúp tăng độ hiển thị của sản phẩm khi người mua thực hiện tìm kiếm sản phẩm đó trên Sendo.

Trong Woocommerce bạn vào thuộc tính sẽ có như bảng ở trên để nhập thuộc tính sản phẩm nhé ,
Sau khi có thuộc tính , khi bạn đăng sản phẩm nhớ chọn thuộc tính để có thể show nó ra nhé
Cách get thuộc tính sản phẩm
Bạn vào file functions.php theme bạn đang dùng ( ưu tiên dùng child themes bạn nhé )
Thêm dòng code sau:
//Show thuộc tính ở trang Sản phẩm
add_shortcode( 'thongtin111', 'de_xuat_thuoctinh' );
add_action( 'woocommerce_before_add_to_cart_form', 'de_xuat_thuoctinh' );
function de_xuat_thuoctinh(){
global $product, $post;
$attribute_taxonomies = wc_get_attribute_taxonomies();
$html='<ul class="prod-attrs">';
if ( $attribute_taxonomies ) :
foreach ($attribute_taxonomies as $tax) :
if (taxonomy_exists(wc_attribute_taxonomy_name($tax->attribute_name))) :
$tt = wp_get_post_terms($post->ID, wc_attribute_taxonomy_name($tax->attribute_name), 'orderby=name&hide_empty=0' );
if(count($tt)):
$html.= ('<li>'. $tax->attribute_label. ': ');
foreach($tt as $t) {
if($t->name ) $html.= $t->name.', ';
#break;
}
$html = trim($html, ', ').'</li>';
endif;
endif;
endforeach;
endif;
$html.='</ul>';
echo $html;
}Cách Show các thuộc tính sản phẩm vào trang sản phẩm
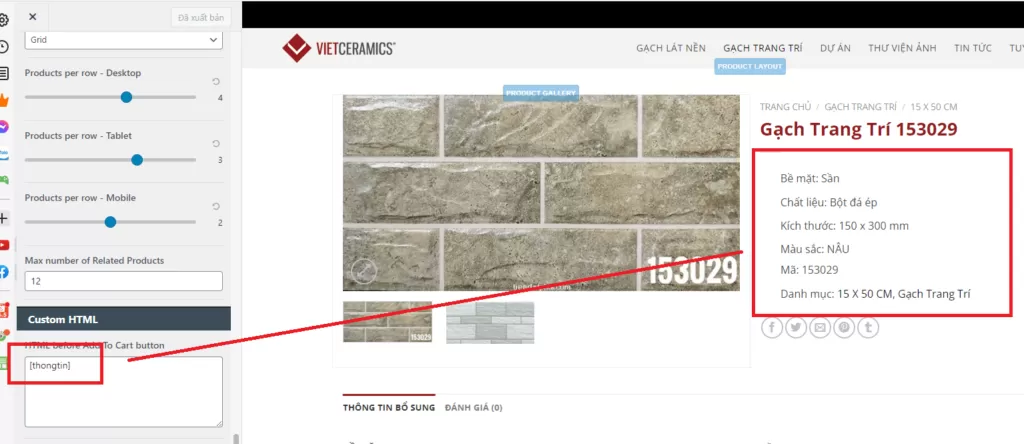
Với đoạn code trên sẽ tạo ra vòng lặp và lấy ra các thuộc tính sản phẩm , đoạn code add_action( ‘woocommerce_before_add_to_cart_form’, ‘de_xuat_thuoctinh’ ); sẽ HOOK vào trên nút thêm vào sản phẩm trong trang sản phẩm, chúng ta có thể css lại cho đẹp hơn nhé.
Với những trang sản phẩm tự build trang sản phẩm hoặc ko có “thêm vào giỏ hàng” thì bản này sẽ ko hiện thị , chúng ta có thể tìm vị trí khác để hook vào hoặc bạn có thể thêm bằng cách nhét short vào như hình
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
Với đoạn code dán trong Function cho chúng ta đoạn short [thongtin111],

Sau khi dán xong sẽ được như hình nhé !

Để làm đẹp hơn chúng ta dán css vào
ul.prod-attrs {
padding: 10px;
}
.entry-summary ul li {
list-style: none;
}
Kết luận :
Với cách làm trên bạn có thể show hết các thuộc tính sản phảm ra trang sản phẩm nhé
Nếu các bạn có thuộc tính dùng từ ACF hoặc là Taxonomy các bạn có thể xem bài tiếp theo của tớ nhé
Bạn có thể đặt câu hỏi hoặc yêu cầu bên dưới mình sẽ giúp bạn
Chúc các bạn thành công !
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
- Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
- Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
- Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
- Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 6 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)