Bác 3 Duy
27/11/2024
Share
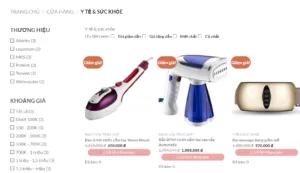
Sẵn làm web có show hình ra trang chủ nên chia sẻ luôn cho các bạn tính năng hiển thị gallery của sản phẩm ra bên ngoài sản phẩm, với hiệu ứng hover thay đổi ảnh.
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ

Demo việc Get thumbnail gallery productDemo : https://noithatthangloi.com.vn
Tôi đang làm với theme Flatssome , bạn bỏ code sau vào functions.php theme bạn đang dùng – Khuyến khích anh em làm trên Child-themes nhé:
Code functions.php
function work_get_thumb_gallery_archive()
{
global $product;
$product_cat = get_the_terms($product->get_ID(), 'product_cat' );
// var_dump($product_cat);
if ( $product_cat && ! is_wp_error( $product_cat ) ) {
echo '';
}
$attachment_ids = $product->get_gallery_image_ids();
$count = count($attachment_ids);
if ($attachment_ids) {
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID()));
$size_full = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID()), "full");
echo '<div class="thumb--wrap">';
echo '<div class="thumb--items active"><img src="' . $thumbnail[0] . '" data-full="' . $size_full[0] . '"></div>';
$i = 0;
foreach ($attachment_ids as $attachment_id) {
if ($i < 3) {
echo '<div class="thumb--items">';
echo '<img src="' . wp_get_attachment_image_src($attachment_id, 'thumbnail')[0] . '" data-full="' . wp_get_attachment_image_src($attachment_id, 'full')[0] . '">';
echo '</div>';
}
if ($i == 3) {
echo '<a class="more--btn" href="' . get_permalink() . '"><span>Xem thêm + ' . ($count - $i) . '</span></a>';
}
$i++;
}
echo '</div>';
}
}
add_action('woocommerce_before_shop_loop_item', 'work_get_thumb_gallery_archive');
add_action('wp_footer','add_script_footer');
function add_script_footer(){
?>
<script>
jQuery('body').on('mouseenter', 'thumb--items', function () {
let change_box = jQuery(this).closest('.product-small');
let img_this = jQuery(this).find('img').attr('data-full');
jQuery(change_box).find('.box-image img').attr('src', img_this);
jQuery(change_box).find('.box-image img').attr('srcset', img_this);
jQuery(change_box).find('.thumb--items').removeClass('active');
jQuery(this).addClass('active');
});
</script>
<?php
}Sau khi thêm css để có Get thumbnail gallery product
.box-image {
position: relative;
height: 270px;
margin: 0 auto;
overflow: hidden;
width: 100%;
background-size: cover;
}
.thumb--items {
max-width: calc(25% - 4px);
width: 100%;
margin-right: 5px;
cursor: pointer;
margin-bottom: 60px;
z-index: 99;
background-color: #c69c6d;
padding: 5px;
}
.thumb--items.active {
border: 1px solid #c31010;
}
.box-text.box-text-products {
background-color: #c69c6d;
margin-top:55px
}
.thumb--wrap {
position: absolute;
bottom: 0;
display: flex;
background-color: #c69c6d;
}
.woocommerce-loop-product__title a {
color: white;
}
Có thể class của bạn khác, bạn có thể check lại và thay class cho phù hợp nhé.
Chúc bạn thành công
chú ý: về Get thumbnail gallery product : Do thủ thuật này show hình quá nhiều ra trang chủ hoặc trang shop nên có thể làm chậm quá trình load trang – Anh em nên cân nhắc khi sử dụng nhé 🙂
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 4 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 5 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)