Bác 3 Duy
08/04/2024
Share
Gợi ý đánh giá sản phẩm là 1 dạng liệt kê những câu liên quan đến bình luận cho khách hàng ,để khách hàng chỉ việc chọn văng đăng thay vì đi đánh những câu bình luân trên. Khi làm được việc gợi ý đánh giá sản phẩm ta có thể hướng khách hàng tới những câu bình luân mà mình note sẳn, rút ngắn thời gian ghi bình luận cho khách hàng qua đó có thể tăng tương tự sản phẩm rất có lợi cho việc SEO sản phẩm của bạn

Cách tạo gợi ý đánh giá sản phẩm có sẳn cho woocommerce trong wordpress
Nay mình sẽ chia sẻ 1 đoạn code để các bạn có thể thêm các gợi ý đánh giá tự động cho woocommerce, nếu áp dụng đúng cách thì sẽ hỗ trợ rất tốt trong việc SEO website.
Cách tạo gợi ý đánh giá sản phẩm có sẳn cho woocommerce trong wordpress
Để có thể tạo được gợi ý đánh giá tự động, mình sẽ viết 1 đoạn function và hook nó vào vị trí comment_form_top
function add_text_comment(){
if(is_product()){;?>
<div class="text-comment-pt">
<div class="text-comment-pt_item">Sản phẩm khá tốt</div>
<div class="text-comment-pt_item">Sản phẩm tuyệt vời</div>
<div class="text-comment-pt_item">Mình rất thích</div>
<div class="text-comment-pt_item">Cái này dùng rất tốt</div>
<div class="text-comment-pt_item">Dùng nó như thế nào?</div>
</div>
<?php }
}
add_action('comment_form_top','add_text_comment');Và một chút css để cái gợi ý đánh giá tự động của chúng ta trở nên đẹp mắt hơn.
.text-comment-pt{
display:flex;
flex-wrap:wrap;
margin-bottom:15px;
}
.text-comment-pt>*{
margin-right: 10px;
padding: 2px 5px;
border-radius: 5px;
border: 1px solid #c1c1c1;
font-size: 14px;
cursor:pointer;
margin-bottom:5px;
}
.text-comment-pt>*:hover{
color: #fff;
background: #fe2c6d;
border-color: #fe2c6d;
}Như vậy là xong, để có thể thực hiện chức năng in text lên ô comment/review thì các bạn thêm đoạn script sau vào khu vực chèn script nhé.
<script>
jQuery(document).ready(function($) {
$(".text-comment-pt_item").on("click", function(e){
var text = $(this).text();
$('#comment').text(text);
});
});
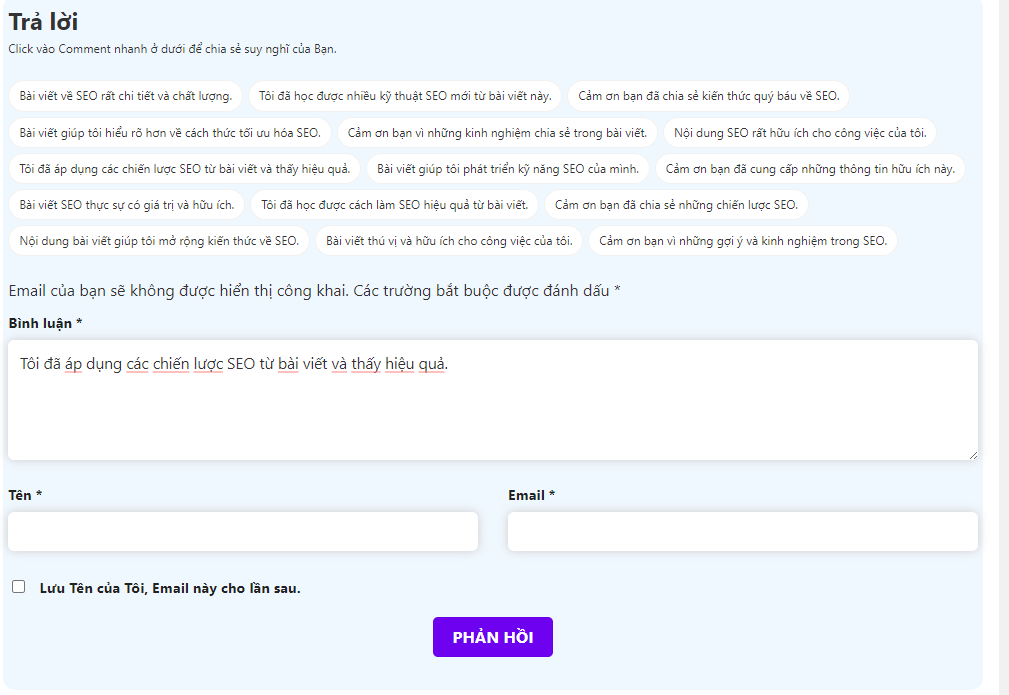
</script>và đây là kết quả nhé:

Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress
- Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
- Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
- Hướng dẫn custom bộ lọc của woocommerce wordpress
- Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 5 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 6 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)