Bác 3 Duy
27/11/2024
Share
Custom bộ lọc của woocommerce
Do trong bộ lọc của woocommerce wordpress khá đơn điệu , hôm nay mình có tìm hiểu nên chia sẽ lại bài custom bộ lọc cho phù hợp với web làm bằng wordpress cho trang bán hàng nhé
Hướng dẫn custom bộ lọc của woocommerce wordpress
Thêm bộ lọc được custom lại
Để tạo ra các được field checkbox như demo thì chúng ta sẽ sử dụng input type checkbox nhé.
Các bạn follow đoạn code dưới này để làm được điều đó nhé.
function filter_custom(){
if( !is_product() ): ;?>
<div class="title_page"><?php woocommerce_page_title(); ?></div>
<?php if(!wp_is_mobile()){;?>
<div class="sort_custom">
<div class="titlesort">Ưu tiên xem: </div>
<form id="pricedesc">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price-desc" id="price-desc" name="orderby" onChange="this.form.submit()" />
<label for="price-desc">Giá giảm dần</label>
</div>
</form>
<form id="pricesmall">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price" id="price" name="orderby" onChange="this.form.submit()" />
<label for="price">Giá tăng dần</label>
</div>
</form>
<form id="datecheck">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="date" id="date" name="orderby" onChange="this.form.submit()" />
<label for="date">Mới nhất</label>
</div>
</form>
<form id="oldproduct">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="old-product" id="old-product" name="orderby" onChange="this.form.submit()" />
<label for="old-product">Cũ nhất</label>
</div>
</form>
</div>
<?php }else{
echo '<div class="sapxep">Sắp xếp: '; woocommerce_catalog_ordering();};
endif;
};
add_action('woocommerce_before_main_content','filter_filter_custom');
Sử dụng hook woocommerce_before_main_content và đặt điều kiện để nó chỉ hiển thị tại các trang danh mục.
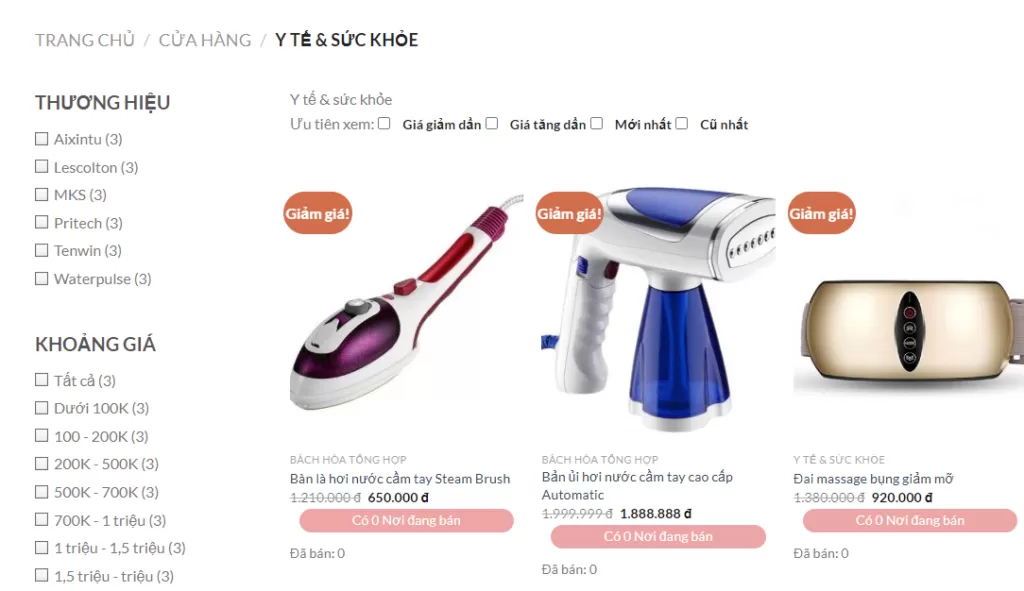
Và đây là kết quả sau khi thêm đoạn code kia vào:
 Ngoài ra mình còn đặt điều kiện không hiển thị ở trên mobile nữa, các bạn có thể thay điều kiện đó nhé.
Ngoài ra mình còn đặt điều kiện không hiển thị ở trên mobile nữa, các bạn có thể thay điều kiện đó nhé.
Hướng dẫn custom bộ lọc của woocommerce wordpress
Thêm Javascript
Bây giờ chúng ta chỉ cần thêm 1 đoạn script nữa để bộ lọc này có thể hoạt động được nhé.
function add_js(){;?>
<script type="text/javascript">
jQuery(document).ready(function() {
if (window.location.href.indexOf("price-desc") > -1) {
jQuery('#pricedesc input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("price") > -1) {
jQuery('#pricesmall input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("date") > -1) {
jQuery('#datecheck input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("old-product") > -1) {
jQuery('#oldproduct input[type="checkbox"]').prop('checked', true);
}
});
jQuery("a.deselect").each(function(){
this.search = "";
});
</script>
<?php };
add_action('wp_footer','add_js');
Các bạn thử kết quả xem nó có chạy ok không nhé.
Thêm CSS
Ở đây mình custom theo ý mình nên các bạn có thể thay bằng CSS của các bạn vào nhé.
.title_page {
float: left;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
line-height: 30px;
}
.sort_custom {
display: flex;
margin-top: 5px;
justify-content: flex-end;
}
.sort_custom form {
padding: 0 0 0 20px;
}
.sort_custom .pt-checkbox {
margin-right: 0px;
}
Lưu lại và check nhé.
Chúc các bạn thành công.
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
- Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
- Làm đẹp cho nút xóa sản phẩm trong woocommerce
- Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 4 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 5 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)