Bác 3 Duy
08/04/2024
Share
Chào mọi người ! Hôm nay lại lượm lặt được đoạn code Flash Sale Countdown & Sản phẩm đã bán mà nhiều Anh Chị bán hàng cần và yêu cầu khá nhiều.
trong quá trình viết bài hoặc code có không hợp lý chỗ nào mấy Anh Chị cho góp ý thêm để cải thiện code đến tay và ra sản phẩm tuyệt vời nhất nhé.

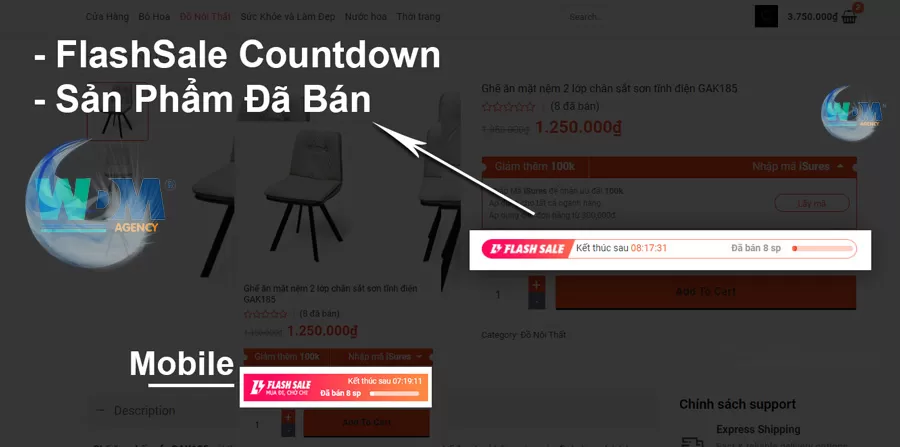
Share Code Flash Sale Countdown & Sản phẩm đã bán
Tạo sản phẩm giảm giá kèm ngày hết hạn khuyến mãi trên Woocommerce – Code Flash Sale Countdown & Sản phẩm đã bán
Để tránh trường hợp Anh Chị thêm code vào mà không hiện thị lại tưởng code không chạy, quay lại hỏi em như những lần trước. Nên nay em thị phạm chia sẻ luôn cách đăng sản phẩm sao cho tận dụng được code trên luôn.
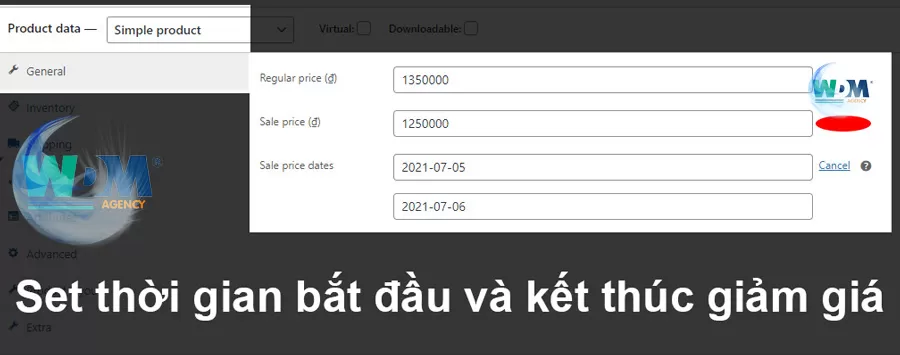
Đầu tiên là set thời gian bắt đầu và kết thúc chương trình giảm giá cho sản phẩm woo

Cứ đăng sản phẩm như bình thường, nhập giá gốc và giá khuyến mãi. Bên cạnh giá khuyến mãi sẽ có chữ lên lịch, click vào sẽ được như hình trên.
Việc còn lại là set ngày bắt đầu và ngày kết thúc khuyến mãi. Như mọi người có thể biết thì sau khi kết thúc ngày thì giá sẽ tự động về giá gốc.
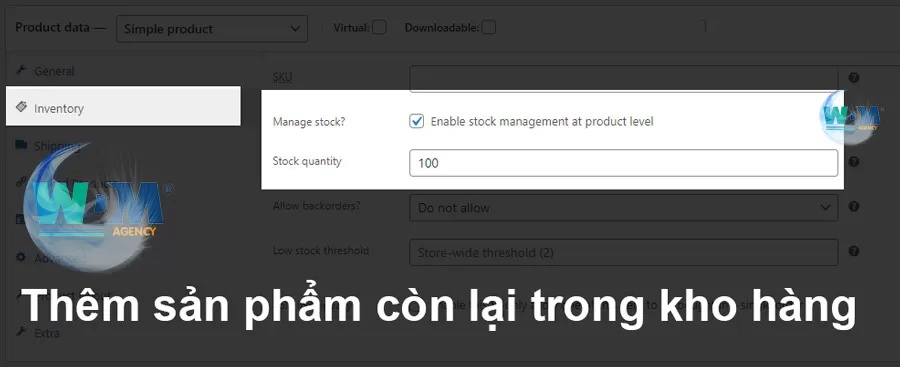
Tiếp theo là set quản lý kho hàng hay còn gọi là kiểm kê kho hàng

Thêm sản phẩm còn lại trong kho hàng woocommerce
Tick vào manage stock và điền stock quantity. Số lượng sản phẩm tồn kho đã được nhập.
Oke như trên là đã đủ điều kiện cho code trên hoạt động hiệu quả và đúng như hình 😀
Theme code Flash Sale Countdown & Sản phẩm đã bán vào child theme
<?php
function isures_flashsale_countdown_and_stock_prod()
{
$thepostid = get_the_ID();
$sale_price_dates_to = ($date_to = get_post_meta($thepostid, '_sale_price_dates_to', true)) ? date_i18n('Y-m-d', $date_to) : '';
$sale_from = ($date_from = get_post_meta($thepostid, '_sale_price_dates_from', true)) ? date_i18n('Y-m-d', $date_from) : '';
$strtotime_date_from = strtotime($sale_from);
$strtotime_date_to = strtotime($sale_price_dates_to);
if (!empty($sale_price_dates_to) && $strtotime_date_to > $strtotime_date_from && $strtotime_date_to >= strtotime(date("Y/m/d"))) {
?>
<div class="crazy-deal-details pc">
<div class="crazy-deal-details-right">
<time class="crazy-deal-details-countdown">Kết thúc sau <span data-count="<?php echo $sale_price_dates_to; ?>" id="isures-sale-fl"></span></time>
<?php
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(($buy * 100 / ($stock + $buy)), 0);
?>
<div class="crazy-deal-details-process">
<div class="crazy-deal-details-procressbar">
<div class="crazy-deal-details-procressbar-inner" style="width:<?php echo $round . '%'; ?>"></div>
</div>
<span class="crazy-deal-details-soldtext"><?php echo sprintf(__('Đã bán %s sp', 'woocommerce'), $buy); ?></span>
</div>
<?php
}
?>
</div>
</div>
<?php
}
}
add_action('woocommerce_before_add_to_cart_button', 'isures_flashsale_countdown_and_stock_prod');jQuery(function($) {
function updateTimer() {
var isures_count = $("#isures-sale-fl").attr('data-count');
future = Date.parse(isures_count);
now = new Date();
diff = future - now;
days = Math.floor( diff / (1000*60*60*24) );
hours = Math.floor( diff / (1000*60*60) );
mins = Math.floor( diff / (1000*60) );
secs = Math.floor( diff / 1000 );
d = days;
h = hours - days * 24;
m = mins - hours * 60;
s = secs - mins * 60;
$('#isures-sale-fl').html(d + ':' + h + ':' + m + ':' + s);
}
setInterval(function() {
updateTimer();
}, 1000);
});Css Code Flash Sale Countdown
Tiếp tục là làm đẹp cho code trên với vài dòng css. Code bỏ vào style.css
.crazy-deal-details.pc {
margin: 25px auto;
height: 29px;
overflow: hidden;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background-position: 0 0;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.crazy-deal-details-right {
position: relative;
margin-left: 140px;
height: 100%;
display: flex;
align-items: center;
flex-direction: row;
justify-content: space-between;
}
time.crazy-deal-details-countdown {
text-align: left;
font-size: 14px;
}
span#isures-sale-fl {
color: #ff3d00;
font-size: 14px;
}
span.crazy-deal-details-soldtext {
color: #999;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
}
.crazy-deal-details.pc .crazy-deal-details-process {
display: flex;
flex-direction: row-reverse;
align-items: center;
color: #999;
font-weight: 700;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar {
width: 90px;
height: 8px;
background: #ffd1c2;
border-radius: 4px;
display: inline-block;
margin-right: 6px;
margin-left: 6px;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: linear-gradient(90deg, #ff8763, #ff330c);
border-radius: 4px;
width: 0;
height: 100%;
}
@media screen and (max-width: 1024px) {
.crazy-deal-details.pc {
height: 50px;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07lashsale-mobile.png);
}
.crazy-deal-details-right {
position: relative;
display: flex;
color: #fff;
margin-right: 10px;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
.crazy-deal-details-procressbar{
background: hsla(0,0%,100%,.5);
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner{
background: #fff;
}
.isures-sale-fl , span.crazy-deal-details-soldtext{
color: #fff!important
}
}
* Đây là code full bỏ hết vào function.php là được nhé.
<?php
function isures_flashsale_countdown_and_stock_prod()
{
$thepostid = get_the_ID();
$sale_price_dates_to = ($date_to = get_post_meta($thepostid, '_sale_price_dates_to', true)) ? date_i18n('Y-m-d', $date_to) : '';
$sale_from = ($date_from = get_post_meta($thepostid, '_sale_price_dates_from', true)) ? date_i18n('Y-m-d', $date_from) : '';
$strtotime_date_from = strtotime($sale_from);
$strtotime_date_to = strtotime($sale_price_dates_to);
if (!empty($sale_price_dates_to) && $strtotime_date_to > $strtotime_date_from && $strtotime_date_to >= strtotime(date("Y/m/d"))) {
?>
<div class="crazy-deal-details pc">
<div class="crazy-deal-details-right">
<time class="crazy-deal-details-countdown">Kết thúc sau <span data-count="<?php echo $sale_price_dates_to; ?>" id="isures-sale-fl"></span></time>
<?php
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(($buy * 100 / ($stock + $buy)), 0);
?>
<div class="crazy-deal-details-process">
<div class="crazy-deal-details-procressbar">
<div class="crazy-deal-details-procressbar-inner" style="width:<?php echo $round . '%'; ?>"></div>
</div>
<span class="crazy-deal-details-soldtext"><?php echo sprintf(__('Đã bán %s sp', 'woocommerce'), $buy); ?></span>
</div>
<?php
}
?>
</div>
</div>
<script>
jQuery(function($) {
function updateTimer() {
var isures_count = $("#isures-sale-fl").attr('data-count');
future = Date.parse(isures_count);
now = new Date();
diff = future - now;
days = Math.floor( diff / (1000*60*60*24) );
hours = Math.floor( diff / (1000*60*60) );
mins = Math.floor( diff / (1000*60) );
secs = Math.floor( diff / 1000 );
d = days;
h = hours - days * 24;
m = mins - hours * 60;
s = secs - mins * 60;
$('#isures-sale-fl').html(d + ':' + h + ':' + m + ':' + s);
}
setInterval(function() {
updateTimer();
}, 1000);
});
</script>
<style>
.crazy-deal-details.pc {
margin: 25px auto;
height: 29px;
overflow: hidden;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background-position: 0 0;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.crazy-deal-details-right {
position: relative;
margin-left: 140px;
height: 100%;
display: flex;
align-items: center;
flex-direction: row;
justify-content: space-between;
}
time.crazy-deal-details-countdown {
text-align: left;
font-size: 14px;
}
span#isures-sale-fl {
color: #ff3d00;
font-size: 14px;
}
span.crazy-deal-details-soldtext {
color: #999;
font-size: 14px;
font-weight: bold;
margin-right: 10px;
}
.crazy-deal-details.pc .crazy-deal-details-process {
display: flex;
flex-direction: row-reverse;
align-items: center;
color: #999;
font-weight: 700;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar {
width: 90px;
height: 8px;
background: #ffd1c2;
border-radius: 4px;
display: inline-block;
margin-right: 6px;
margin-left: 6px;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: linear-gradient(90deg, #ff8763, #ff330c);
border-radius: 4px;
width: 0;
height: 100%;
}
@media screen and (max-width: 1024px) {
.crazy-deal-details.pc {
height: 50px;
background-image: url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-mobile.png);
}
.crazy-deal-details-right {
position: relative;
display: flex;
color: #fff;
margin-right: 10px;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
.crazy-deal-details-procressbar {
background: hsla(0, 0%, 100%, .5);
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background: #fff;
}
.isures-sale-fl,
span.crazy-deal-details-soldtext {
color: #fff !important
}
}
</style>
<?php
}
}
add_action('woocommerce_before_add_to_cart_button', 'isures_flashsale_countdown_and_stock_prod');Chú ý Code Flash Sale Countdown :
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
- Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
- Hướng dẫn custom bộ lọc của woocommerce wordpress
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress
- Làm đẹp cho nút xóa sản phẩm trong woocommerce
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 8 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 9 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)