Bác 3 Duy
27/11/2024
Share
Tạo nhãn nổi bật cho sản phẩm nổi bật
Khi show sản phẩm thường có đặc điểm nhận dạng hoặc nhấn mạnh , để show những sản phẩm nổi bật trong Product WordPress có tính năng chọn sản phẩm nổi bật – woocommerce featured products , bài hôm nay mình sẽ hướng dẫn show nhãn này ra trên trang sản phẩm và trang chi tiết sản phẩm, các bạn có thể xem hướng dẫn bên dưới nhé.
Tạo nhãn nổi bật cho sản phẩm nổi bật – Show “Featured” label for featured product
Làm thế nào để Đặt các sản phẩm nổi bật trong WooCommerce?
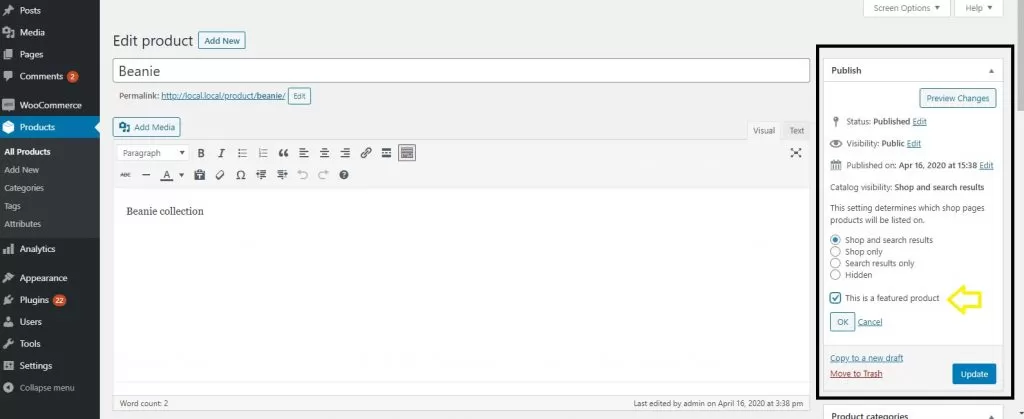
Ngay trang đăng sản phẩm sẽ có mục chọn hiện thị nổi bật dạng như thế này

Ngay trang đăng sản phẩm sẽ có mục chọn hiện thị nổi bật dạng như thế này

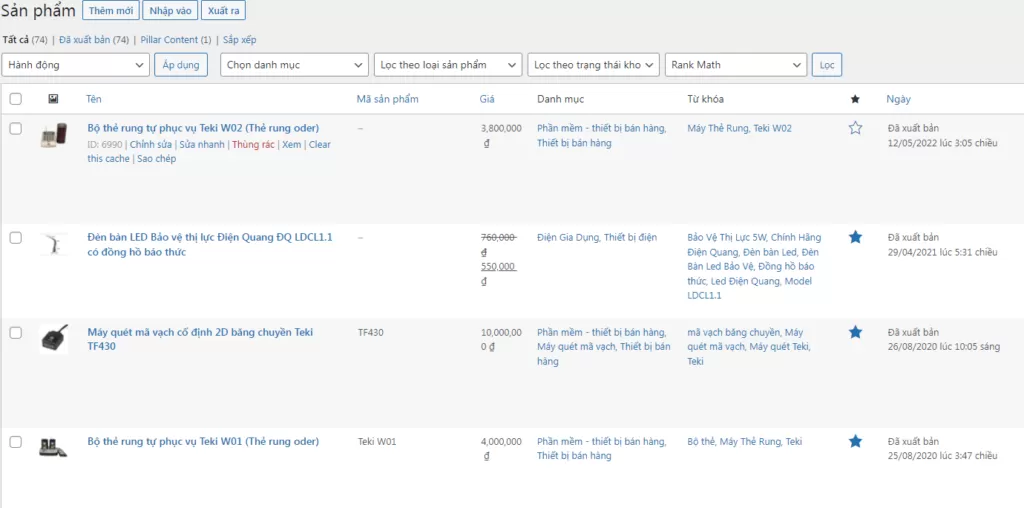
Hoặc với những bài đã đăng thì có thể chọn theo dạng này
WooCommerce Featured Products Ngay trang đăng sản phẩm sẽ có mục chọn hiện thị nổi bật dạng như thế này ngay hình ngôi sao – Khi click hơn sẽ hiển thị đậm hơn bình thường
Hiện thị nhãn nổi bật cho sản phẩm nổi bật – Show “Featured” label for featured product ra trang chủ
bạn vào file functions.php của theme đang dùng – cho đoạn code sau vào
// Hiện thị nhãn nổi bật trong trang sản phẩm
add_action( 'woocommerce_before_shop_loop_item_title', 'flatsome_xyz_product_featured_badge', 10 );
function flatsome_xyz_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured-badge">Nổi bật</span>';
}
}
}
// Hiện thị nhãn nổi bật trong chi tiết sản phẩm
add_action( 'woocommerce_single_product_summary', 'flatsome_xyz_single_product_featured_badge', 1 );
function flatsome_xyz_single_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured-badge-sing">Nổi bật</span>';
}
}
}Sau khi thêm code bạn thêm css sau
.featured-badge {
top: -20px;
left: 0px;
color: #000;
display: flex;
justify-content: center;
position: absolute;
font-size: 13px;
text-transform: uppercase;
z-index: 22;
margin-left: 0px;
width: 65px;
align-items: center;
font-weight: 600;
background-color: #f3cc0a;
border-radius: 12px 0;
padding: 3px 0;
}
.featured-badge-sing {
background: #fff000;
color: #000;
font-weight: 600;
text-transform: uppercase;
padding: 5px 10px;
font-size: 12px;
font-weight: 600;
margin-top: 15px;
border-radius: 12px 0;
padding: 5px 8px;
}
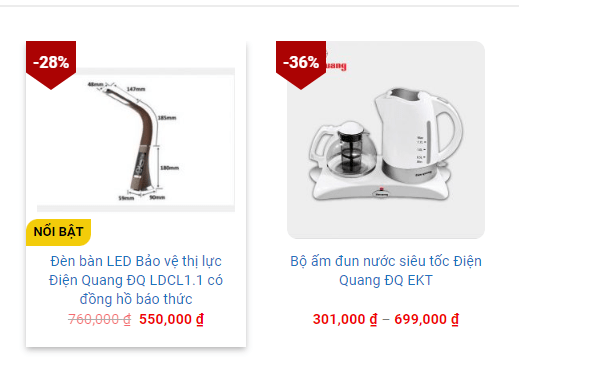
OK và đây là kết quả nhận được:

WooCommerce Featured Products – nhãn nổi bật cho sản phẩm nổi bật trong trang sản phẩm
WooCommerce Featured Products – nhãn nổi bật cho sản phẩm nổi bật trong trang chi tiết sản phẩm
Chúc các bạn thành công nhé !
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
Bài viết cùng chủ đề:
-
Hướng dẫn thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce


![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 5 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 6 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)