Bác 3 Duy
05/01/2024
Share
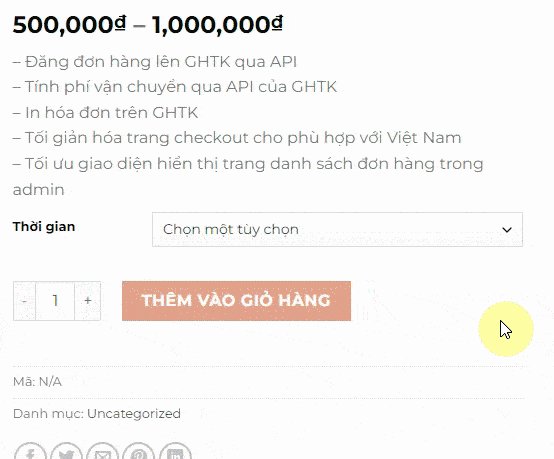
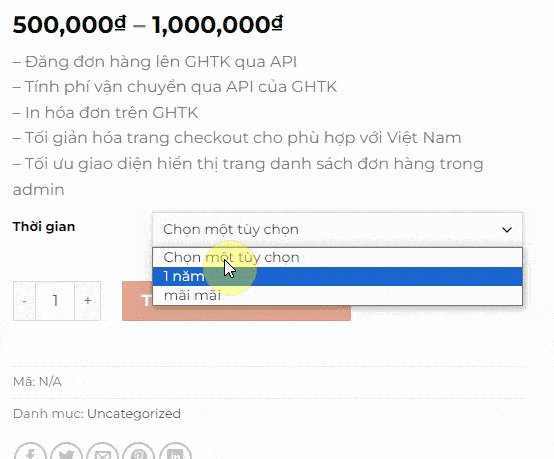
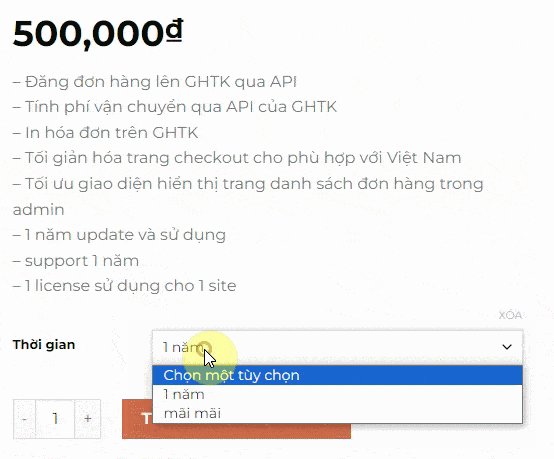
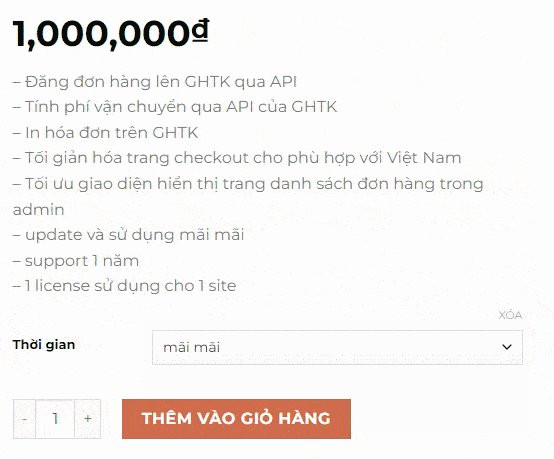
Cập nhật giá sản phẩm khi chọn biến thể
Woocommerce là một plugin mã nguồn mở trên wordpress hỗ trợ thiết kế website bán hàng hay thương mại điện tử.
Với những gì mặc định của woocommerce thì thiết nghĩ cũng đã khá đầy đủ tính năng và yêu cầu của phần đa website thương mại hiện tại cần và có.
Thế nhưng cũng không ít người muốn tinh chỉnh lại một chút ít để cho giao diện trông gọn gàng hơn, tinh tế hơn.
Chính vì thế nên chúng mình viết ra bài viết này, hướng dẫn thay đổi cách cập nhật giá và mô tả sản phẩm biến thể trong woocommerce (nguồn code: Lê Văn Toản)
Bạn cũng có thể tìm thấy nhiều đoạn code hay, mẹo hữu ích dành cho woocommerce <- tại đây.

Tuy vậy nhưng wordpress là một kho mã nguồn mở rất lớn, có rất nhiều theme sử dụng các class/layout khác nhau vì thế đoạn code bên dưới này được viết riêng cho theme flatsome dùng layout mặc định.
Trên các theme khác các bạn chịu khó dựa vào code mẫu cho flatsome này để sửa lại các selector cho chuẩn theo theme đang sử dụng nhé.
Hướng dẫn thêm code vào theme flatsome
Bước 1: Vào Flatsome > Advanced > Global Settings > Footer Script
Copy đoạn code bên dưới và dán vào ô Footer Script nhé:
<script>
(function ($) {
$(document).ready(function () {
if($('form.variations_form.cart').length > 0) {
$('form.variations_form.cart').each(function (){
let thisWrap = $(this).closest('.product-info.summary');
let oldPrice = $('.price-wrapper > .price', thisWrap).html();
let descBox = $('.product-short-description', thisWrap);
$(this).on('show_variation', function (e, variation) {
$('.wdm_variation_description', thisWrap).remove();
if(variation.price_html) $('.price-wrapper > .price', thisWrap).html(variation.price_html);
if(variation.variation_description) descBox.append('<div class="wdm_variation_description">'+variation.variation_description+'</div>');
});
$(this).on('hide_variation', function (e) {
$('.price-wrapper > .price', thisWrap).html(oldPrice);
$('.wdm_variation_description', thisWrap).remove();
});
})
}
});
})(jQuery);
</script>Lưu ý: Đoạn code trên đã bao gồm thẻ <script> nên bạn không cần thêm thẻ hoặc có thêm vào thì xóa 1 thẻ đi nhé.
Bước 2: Vào tiếp Flatsome > Advanced > Custom Css > All Screen
Copy đoạn css bên dưới và dán vào đó nhé -_-
.product-short-description > p:last-of-type {
margin-bottom: 0;
}
.woocommerce-variation-description, .woocommerce-variation-price {
display: none;
}
Bước cuối cùng: Hãy đi pha 1 cốc caffe hợp khẩu vị và reload lại trang sản phẩm của bạn để kiểm nghiệm kết quả nhé.
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
- Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
- Làm đẹp cho nút xóa sản phẩm trong woocommerce
- Fix lỗi zalo trên website, tài khoản tạm thời không thể sử dụng chức năng này
- Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
Bài viết cùng chủ đề:
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce


![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 3 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 4 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)