Bác 3 Duy
09/01/2024
Share
Fix lỗi zalo trên website, tài khoản tạm thời không thể sử dụng chức năng này.

Đến thời điểm hiện tại 09/01/2024 các link zalo.me/{sđt} sử dụng gắn button trên website vẫn chưa được sử dụng một cách bình thường như trước đây. Có vẻ đây không phải là một lỗi mà trở thành tính năng 😀 của zalo mất rồi.
Cũng có khá nhiều nguồn chia sẻ cách fix (sửa lỗi) trên nhưng có vẻ cũng còn khá nhiều anh em còn chưa thực hiện được.
Hôm nay mình tổng hợp lại một cách chi tiết nhất có thể để các bạn không chuyên nhất cũng có thể làm được điều này một cách thuận tiện nhất.
Hướng giải quyết:
Ưu điểm của code này:
Đây là code được phát triển bởi bác Lê Văn Toản
Code Fix lỗi zalo trên website link zalo.me/{sđt}
Lưu ý: Các bạn vẫn giữ nguyên các nút đã gắn link dạng zalo.me/{sđt} không cần thay đổi nhé.
Đây là đoạn code javascript Fix lỗi zalo trên website nên các bạn copy dán vào file .js của theme wordpress các bạn đang sử dụng là được nhé.
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500); // Đặt timeout (2.5 giây) để kiểm tra liên kết. Thay đổi số này lên 5000 nếu bạn chưa chạy được
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
Trong đoạn code trên các bạn chú ý đoạn đầu:
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
Ở đây các bạn thay số điện thoại sử dụng zalo mà các bạn đã gắn trên web, sử dụng 1 zalo thì để 1 dòng, nhiều zalo thì các bạn cứ copy tương tự xuống dưới để thay số điện thoại và mã nhé. Như dưới đây mình chỉ dùng 1 Zalo trên website.
var zalo_acc = {
"0965261357" : "o3wib95yio0s",
};
Vậy là đã xong rồi đó.
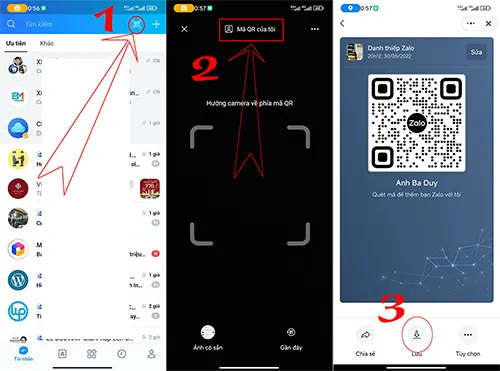
Dưới đây là cách lấy mã qr code zalo
Các bạn vào Zalo -> 1. Chọn quét QR -> 2. Chọn mã QR của tôi -> Bạn có thể lưu mã QR về máy

Dùng camera điện thoại quét mã QR vừa lưu về: 4. Bấm vào link -> 5. Copy đoạn mã QR cuối link

Cách chèn code Fix lỗi zalo trên website cho bạn không chuyên
Các bạn không chuyên code thì cũng đừng lo. Các bạn chỉ cần copy đoạn code dưới đây dán vào file functtions.php của theme đang sử dụng là được nhé
Lưu ý: Nhớ thay số điện thoại sử dụng zalo và mã qr code zalo tương ứng.
add_action('wp_footer', 'devvn_fix_zalome', 999999);
function devvn_fix_zalome(){
?>
<script>
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
<?php
}Cách chèn code Fix lỗi zalo trên website dành riêng cho theme flatsome
vào menu Flatsome > Advanced > Global Settings >Footer Scripts

<script>
var zalo_acc = {
//"sdtzalo" : "mã qr code"
'09824154xx': 'hj8as2ynszxx',
};
function devvnCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
devvnCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
Đến đây rồi mà còn bạn nào chưa làm được thì … thôi. Download cái plugin Fix lỗi zalo trên website bên dưới về cài vào cho lẹ nha. (Plugin này cũng do bác Toản share nên ae yên tâm là sạch như Ngọc Trinh nha).
Wdm Agency – Thiết kế website chuẩn SEO – Chúc anh em thành công !!!
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Code hướng dẫn cập nhật giá sản phẩm khi chọn biến thể trong woocommerce
- Hướng dẫn hiển thị lượt xem bài viết trên website wordpress
- Share Code Flash Sale Countdown & Sản phẩm đã bán
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress
- Hướng dẫn hiển thị Liên Hệ trong woocommerce khi hết hàng hoặc giá sản phẩm 0đ


