Bác 3 Duy
17/04/2025
Share
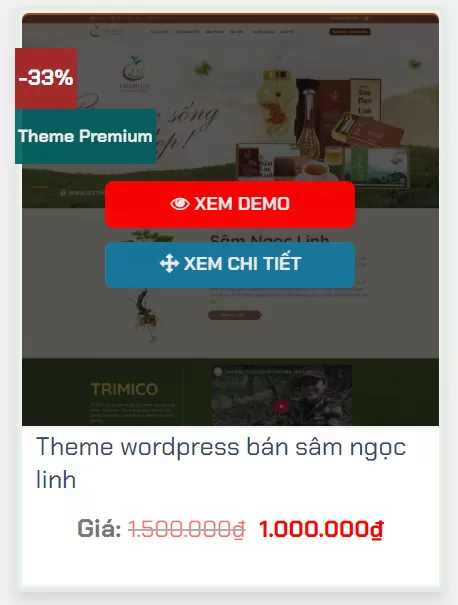
Cách thêm nút Xem Demo xem chi tiết cho sản phẩm Woocommerce

1. Sử dụng ACF tạo field để thêm link XEM DEMO
Bạn có thể tải và xem hướng dẫn sử dụng ACF tại đây
Thêm 1 field Group với Location Rules cho sản phẩm và tạo 1 field là: xem_demo với Type là URL
2. Sửa template của WooCommerce
Chúng ta sẽ ghi đè template của WooCommerce để kiểm soát toàn bộ phần hiển thị sản phẩm trong danh sách.
Bạn tìm đến file: content-product.php (theo đường dẫn: your-theme/woocommerce/content-product.php)
<?php
// Lấy giá trị từ custom field xem_demo
$xem_demo_url = get_field('xem_demo', $product->get_id()) ?: $product->get_permalink(); // Nếu không có giá trị, mặc định là permalink của sản phẩm
?>
<div class="box-image">
<div class="image-fade_in_back">
<a href="<?php echo esc_url($product->get_permalink()); ?>" aria-label="<?php echo esc_attr($product->get_name()); ?>">
<?php echo woocommerce_get_product_thumbnail(); ?>
</a>
</div>
<div class="image-tools is-small top right show-on-hover">
<!-- Có thể thêm công cụ khác ở đây nếu cần -->
</div>
<div class="image-tools is-small hide-for-small bottom left show-on-hover">
<!-- Có thể thêm công cụ khác ở đây nếu cần -->
</div>
<div class="image-tools grid-tools text-center hide-for-small bottom hover-slide-in show-on-hover">
<div class="xem_dmct">
<a class="xem_demo" href="<?php echo esc_url($xem_demo_url); ?>" rel="nofollow" target="_blank">
<i class="fa fa-eye" aria-hidden="true"></i> Xem demo
</a>
<a class="chi_tiet" href="<?php echo esc_url($product->get_permalink()); ?>">
<i class="fa fa-arrows" aria-hidden="true"></i> Xem chi tiết
</a>
</div>
</div>
</div>3. Thêm CSS cho Gird Tools
.product-small.box .grid-tools {
height: 100%;
background: #0e0e0eb3;
vertical-align: middle;
border-radius: 5px 5px 0 0;
}
.xem_dmct {
padding-top: 40%;
width: 60%;
}
.xem_dmct a.xem_demo {
margin-bottom: 10px;
background: #ff0000;
}
.xem_dmct a {
border-radius: 6px;
}
.fa {
display: inline-block;
font: normal normal normal 14px / 1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.xem_dmct a.chi_tiet {
background: #15779e;
}Có thể bạn nên xem:
-

Advanced Custom Fields ACF Pro
Ngày đăng:17/04/2025 Lượt xem: 105 lượt xemNội dung xem nhanh Advanced Custom Fields ACF Pro (hay còn gọi là ACF Pro) – là một plugin của Website WordPress giúp cho bạn tạo ra các trường tùy chỉnh. Plugin này được đông đảo anh em thiết kế Web sử dụng, được các chuyên gia trong giới làm web khuyên dùng bởi sự…
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
Bài viết cùng chủ đề:
-
Tạo nhãn nổi bật cho sản phẩm nổi bật – WooCommerce Featured Products
-
Cách đổi Url thương hiệu – Change brand URL and Breadcrumb
-
Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
-
Get thumbnail gallery product in archive – Show thumbnail ra trang chủ
-
Đổi tên Related product thành sản phẩm tương tự trong Woocommerce WordPress
-
Hướng dẫn custom bộ lọc của woocommerce wordpress
-
Code đếm số lượt xem các sản phẩm theme Flatsome không dùng plugin
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce



![Cách đổi Url thương hiệu – Change brand URL and Breadcrumb 4 [Hỏi – Đáp] Cách đổi Url thương hiệu – Change brand URL and Breadcrumb](https://wdm.vn/wp-content/uploads/2024/03/doi-duong-dan-thuong-hieu-change-brand-url-and-breadcrumb-2-300x171-1.webp)
![Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress 5 [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress](https://wdm.vn/wp-content/uploads/2024/03/show-thuoc-tinh-ra-trang-san-pham-2-300x218-1.webp)