Bác 3 Duy
16/01/2024
Share
Mục đích của việc hiển thị lượt xem bài viết trên website
Hiển thị lượt xem bài viết trên website thì rất lâu và lâu lâu trước đây được coi là một cái gì đó lôi cuốn thu hút người dùng ở lại với bài viết hay nói cách khác là giữ chân khách hàng…
Nhưng với thời điểm hiện tại thì mục đích trên… không còn thuyết phục nữa, bởi vì với sự phát triển của thời đại công nghệ và AI lên ngôi thì muốn giữ chân khách hàng nội dung của bạn phải thật sự chất lượng.
Chính vì thế mà việc đếm và hiển thị lượt xem bài viết trên website chỉ còn lại mục đích cơ bản là… “Để cho đẹp” “để vooc vạch”…
Thôi không dài dòng nữa mình xin phép bắt đầu ngay vào bài hướng dẫn.
Bài viết sử dụng theme Flatsome
Cách đếm và hiển thị lượt xem bài viết trên website
Đầu tiên chúng ta cần lấy lượt xem của một bài viết (PostID)
Bạn copy đoạn code bên dưới dán vào file functions.php của theme bạn đang sử dụng
//CODE LAY LUOT XEM
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "01 lượt xem";
}
return $count.' lượt xem';
}
Sau khi lấy được lượt xem thì chúng ta cần thêm một bộ đếm
Tương tự bên trên Bạn copy đoạn code bên dưới dán vào file functions.php của theme bạn đang sử dụng
// CODE DEM LUOT XEM
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
Bạn tưởng như thế là được rồi sao? Chưa đâu, thậm chí đến đây nó còn chẳng biết đếm cái gì và lấy cái gì để đếm. Thế nên bạn cần chỉ cho nó cần đếm cái gì và ở đâu.
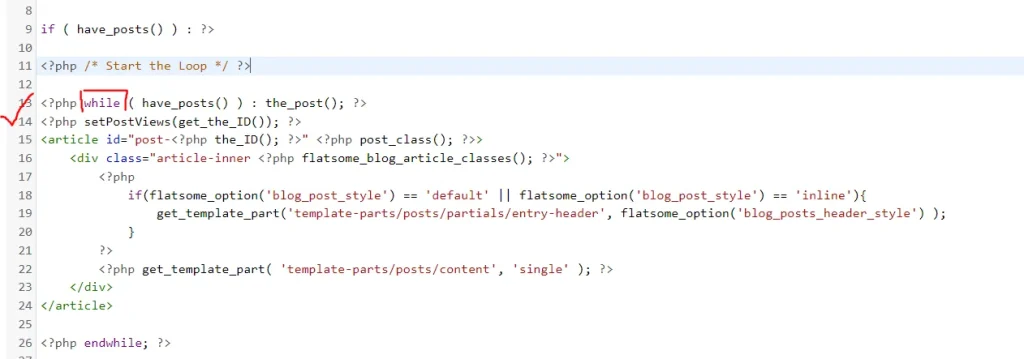
Bạn tìm file single.php trong theme bạn đang sử dụng, mở lên và dán đoạn code bên dưới vào trong vòng lặp while (hình ảnh)
<?php setPostViews(get_the_ID()); ?>

Đến đây chúng ta đã có được số lượt xem cộng dồn (tổng). Vậy làm thế nào để hiển thì nó ra cho bàn dân thiên hạ thấy được.
Và đó là lý do bạn nên đọc tiếp.
Hiển thị lượt xem trong Admin Dashboard

Bạn copy đoạn code bên dưới dán vào file functions.php của theme bạn đang sử dụng
//CODE HIEN THI SO LUOT XEM BAI VIET TRONG DASHBOARDH
add_filter('manage_posts_columns', 'posts_column_views');
add_action('manage_posts_custom_column', 'posts_custom_column_views',5,2);
function posts_column_views($defaults){
$defaults['post_views'] = __('Views');
return $defaults;
}
function posts_custom_column_views($column_name, $id){
if($column_name === 'post_views'){
echo getPostViews(get_the_ID());
}
}
Hiển thị lượt xem trong bài viết
Bạn tìm đến file entry-title.php (Bạn có thể tìm thấy nó trong đường dẫn themecủabạn/template-parts/posts/partials )
Copy dòng code bên dưới và dán vào ngay sau phần title (nhận biết bằng thẻ H1 và H2 trong đoạn code đầu file)
<span class="luot-xem">
<img src="https://s.w.org/images/core/emoji/14.0.0/svg/1f441.svg" alt="Emoji" width="20" height="20">
<?php echo getPostViews(get_the_ID()); ?>
</span>

OK giờ bạn có thể ra một bài post bất kỳ reload lại và tận hưởng thành quả rồi nè.
Ah để cho nó màu mè hoa lá cành thì các bạn thêm một chút css nhé.
Trên đây là bài viết WDM Agency hướng dẫn Hiển thị lượt xem bài viết trên website wordpress sử dụng theme flatsome, với các theme khác các bạn cũng có thể tìm các file tương ứng và chèn code tương tự.
Chúc các bạn thành công !!!
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Share Code Flash Sale Countdown & Sản phẩm đã bán
- Code hướng dẫn cập nhật giá sản phẩm khi chọn biến thể trong woocommerce
- Fix lỗi zalo trên website, tài khoản tạm thời không thể sử dụng chức năng này
- Hướng dẫn hiển thị lượt xem bài viết trên website wordpress
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress