Bác 3 Duy
05/01/2024
Share
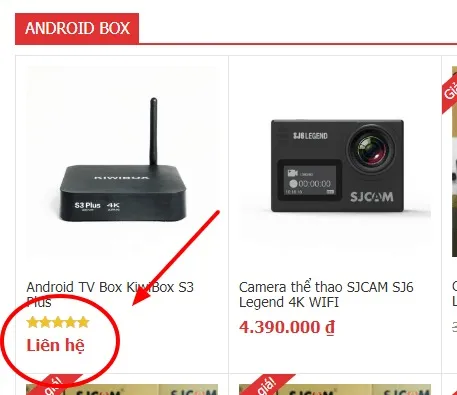
Hiển thị Liên Hệ trong woocommerce
Trong quá trình xây dựng website thương mại bằng wordpress có sử dụng plugin woocommerce cũng có nhiều sản phẩm, dịch vụ mà bên nhà cung cấp không thể hoặc chưa thể đưa ra cho người dùng một giá niêm yết chính xác hoặc đơn giản hơn là khi sản phẩm trong kho của woocommerce đã hết. Nhà cung cấp cần khách hàng của mình liên hệ trực tiếp để có thể tư vấn và đưa ra giá niêm yết hợp lý cụ thể vào thời điểm hiện tại.
Mặc định woocommerce không hỗ trợ setup trực tiếp. Vậy nên wdm có bài hướng dẫn các bạn làm điều đó bằng một số ít dòng code functions dưới đây (nguồn code: Lê Văn Toản)
Đoạn code dưới đây sẽ giúp các bạn chuyển 0đ thành chữ “Liên hệ”. Bạn chỉ cần chèn đoạn code sau vào file functions.php của theme bạn đang sử dụng là được.
Bạn cũng có thể tìm thấy những đoạn code hãy, những mẹo hữu ích dành cho woocommerce <- tại đây

Code chuyển 0đ thành chữ “Liên hệ”
Copy và dán đoạn code bên dưới vào file functions.php của theme.
function wdm_wc_custom_get_price_html( $price, $product ) {
if ( ! $product->get_price() ) {
if ( $product->is_on_sale() && $product->get_regular_price() ) {
$regular_price = wc_get_price_to_display( $product, array( 'qty' => 1, 'price' => $product->get_regular_price() ) );
$price = wc_format_price_range( $regular_price, __( 'Free!', 'woocommerce' ) );
} else {
$price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>';
}
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wdm_wc_custom_get_price_html', 10, 2 );Chuyển giá thành “Liên hệ” khi hết hàng
Đoạn code này sẽ giúp bạn hiển thị giá thành chữ “Liên hệ” khi set sản phẩm đó là hết hàng.
Chỉ cần thêm đoạn code sau vào functions.php của theme đang active là được.
function wdm_oft_custom_get_price_html( $price, $product ) {
if ( !is_admin() && !$product->is_in_stock()) {
$price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wdm_oft_custom_get_price_html', 99, 2 );
Vậy là chỉ cần 1 ít dòng code mà wdm chia sẻ bên trên bạn đã giải quyết được một vấn đề không hiếm gặp trong khi custom woocommerce rồi đúng không nào?
Chúc các bạn thành công.
Nếu như: việc tìm kiếm chưa giải quyết được vấn đề bạn đang gặp phải, vậy thì đừng ngần ngại hãy liên hệ với tôi Facebook và zalo chính thức.
Tất cả những file tôi chia sẻ (nếu có) đều là file sạch nên các bạn yên tâm sử dụng. Cảm ơn các bạn đã đọc bài viết.
- Share Code Flash Sale Countdown & Sản phẩm đã bán
- Cách tạo gợi ý đánh giá sản phẩm có sẵn cho woocommerce trong wordpress
- Hướng dẫn hiển thị lượt xem bài viết trên website wordpress
- Code hướng dẫn cập nhật giá sản phẩm khi chọn biến thể trong woocommerce
- Fix lỗi zalo trên website, tài khoản tạm thời không thể sử dụng chức năng này